チラシやポスターのデザインにおいて、時間と予算が確保できないためパワーポイントで作ってと言われたり、
或いはWixやワードプレス等のサイト作成ツールでのWeb作成など、しかたなく手探りで作成する場合もあると思います。
その際でてくる色の選び方(配色)の問題。
このブログではその7つのコツを押さえ、初心者の方でもわかりやすく、
色の選び方や配色の問題を解決する方法をご紹介したいと思います。
チラシやポスターのデザインにおいて、時間と予算が確保できないためパワーポイントで作ってと言われたり、
或いはWixやワードプレス等のサイト作成ツールでのWeb作成など、しかたなく手探りで作成する場合もあると思います。
その際でてくる色の選び方(配色)の問題。
このブログではその7つのコツを押さえ、初心者の方でもわかりやすく、
色の選び方や配色の問題を解決する方法をご紹介したいと思います。
目次
配色の基本知識、色がデザインに与える影響
配色とは簡単に言うと、2色以上の色を効果的に組み合わせることです。
単色の持っている雰囲気、色の見え方、色が見る人に与える影響など基本はこちらのブログに詳しく書いてあります。
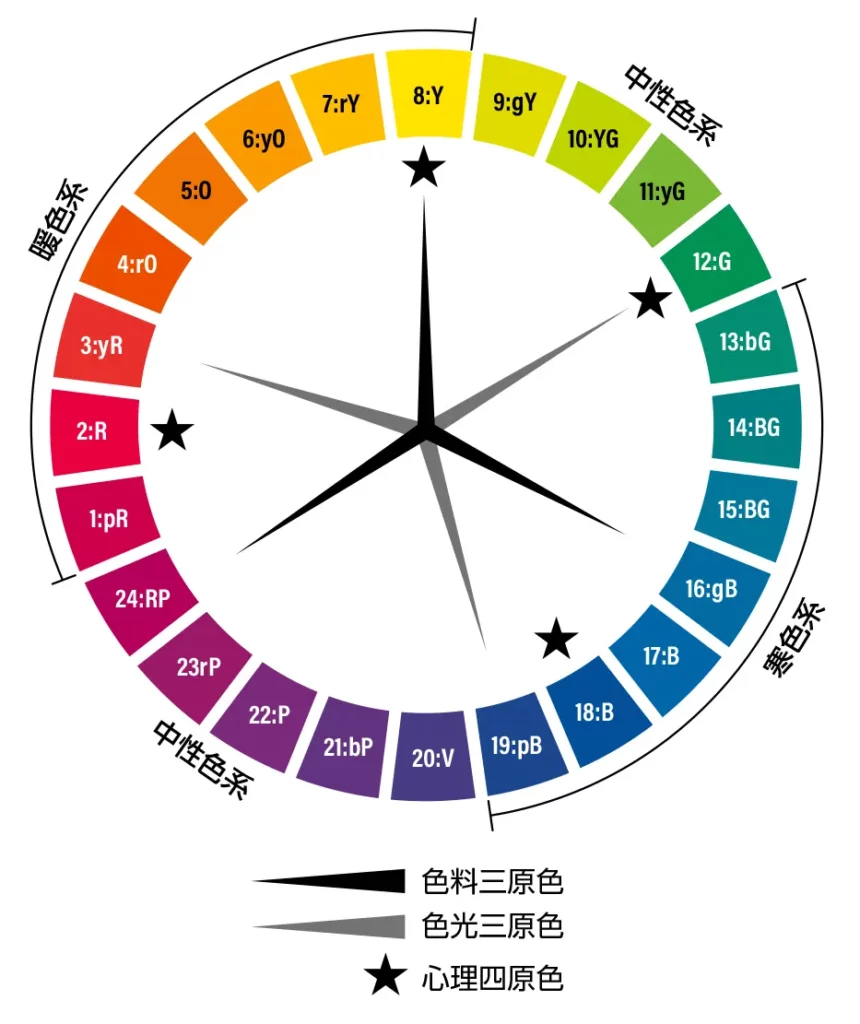
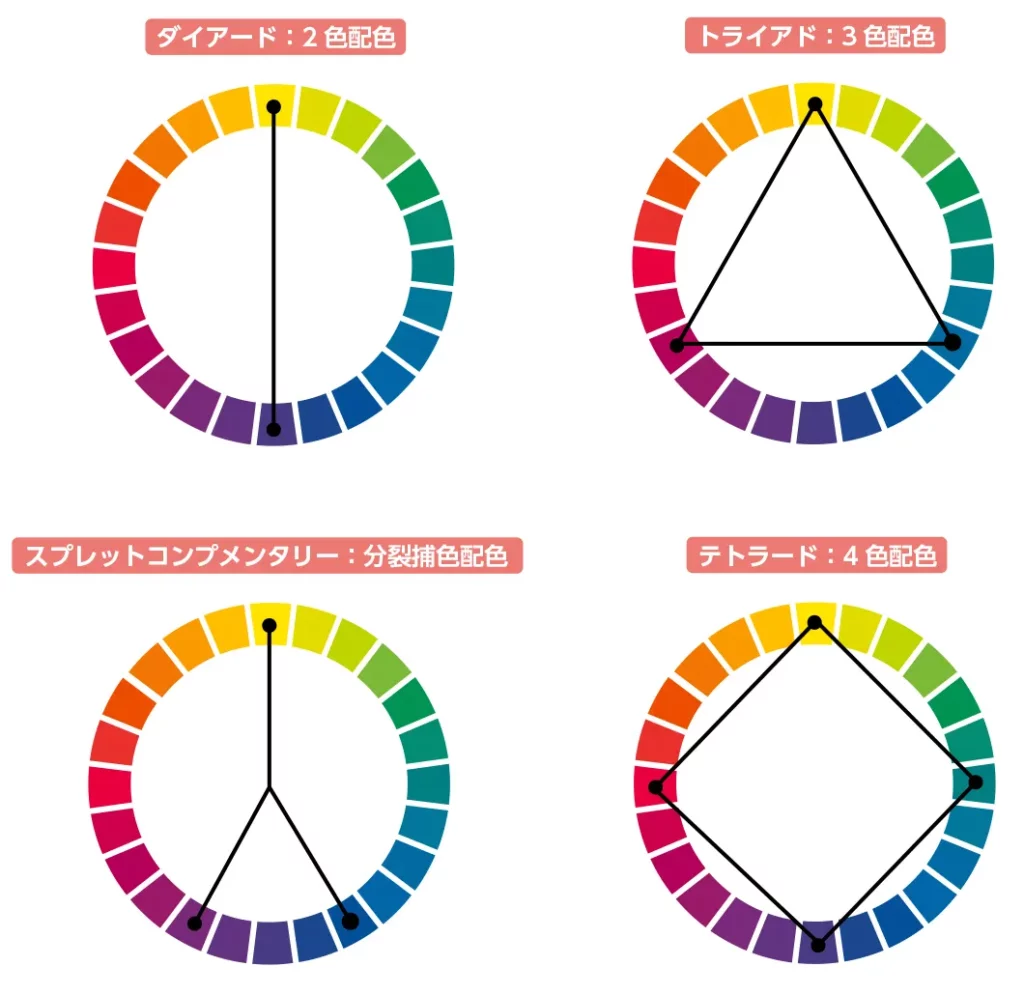
下記の色相環※1はこの記事によく出てくるので、色の並びをなんとなくでもいいので覚えておきましょう。
では先ほどのコツ7選を詳しく解説していきます。
※1 色相環
色相を円状に並べたもので、隣り合った色相同士が似た色合いであることが特徴です。
ちなみに色相とは色相とは、赤、オレンジ、黄、緑、青、紫のような、色味の違いのことです。

高彩度の純色やグラデーションは使わない

原色、純色を使ったパワーポイントやワードでよく見ます。
こちらの組み合わせでかっこよく配色するのは非常に困難で、
目がチカチカして印象がとても悪いのと、前面に押し出す素人感が半端ない(笑)
これらの色の組み合わせは自然界では見かけないため、人間に違和感を覚えさせるものとなっています。やってしまいがちなので注意しましょう。

こちらもパワーポイントやワードでよく見る例です。POP体などに虹色のグラデーションタイトル。
使うのであれば近めの色相でさりげなくかけるのが理想です。
下記はオレンジから赤よりのオレンジへのグラデーションです。
7色に光るのはゲーミング○○○だけに我慢して、可能であればフォントも「ヒラギノ」などごく普通のものがよいでしょう。

メインカラーを適用し、色数を絞る
配色は基本3色、多くても5色で行うとよいでしょう。
色数が多すぎると、視線誘導が難しくなり、何を伝えたいのかわからなくなります。
もちろんカラフルにする例もありますが、色数が増えれば増えるほど配色は難しくなります。単純に色数を絞って、目立たせたい部分にフォーカスを当ててみてはどうでしょうか。

それを踏まえた上で、メインカラーをまず決めます。
メインカラーはデザインの中心になる色です。
色が与える印象がそれぞれあると思いますが、それを配慮してカラーを決めましょう。
コーポレートカラーなどをそのまま使うこともあります。
男性なのか女性なのか?
若者なのか高齢者なのか?
ポップなのか重厚なのか?
といったターゲットにあわせたカラー選びも大切です。

配色の面積を考える
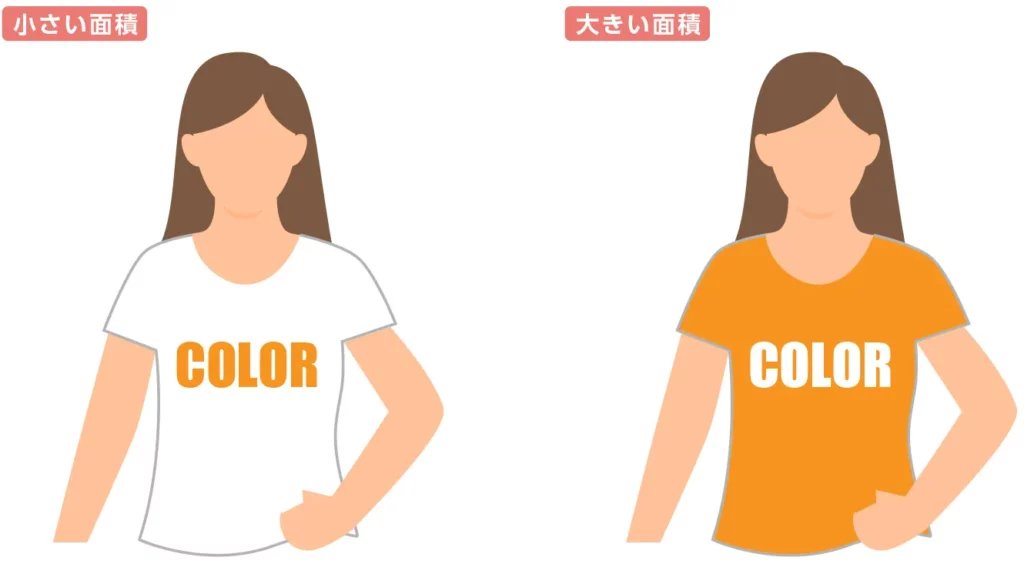
色彩学に色の面積効果というのものがあります。同じ色の領域であっても、その面積が大きいほど明るく見えるという現象です。
つまり、同じ色の小さな面積と比べて、同じ色の大きな面積はより明るく、より鮮やかに見えるということです。
この現象は、人間の視覚システムによるものです。
脳は視覚刺激を解釈するとき、その刺激がどれだけ広がっているかに応じて、明度や彩度※2を補正するので、この効果が引き起こされます。
※2 明度と彩度
明度とは色の明るさの事で、明度が高ければ「白」に近づき、低ければ「黒」に近づきます。 彩度とは、色の鮮やかさのことで、彩度が高ければ「鮮やかな色」となり、低ければ「白、黒、灰色」(無彩色)となります。

明るい色は小さな面積より大きな面積の方がより明度と彩度が高く感じられ、暗い色はより低明度に感じられます。
例えばカーテンのサンプルを取り寄せたとします。
このサンプルが縦横3㎝ほどの大きさしかなく、注文して実際取り付けてみると、
思ったより明るい色でインテリアから浮いた・・・
といったこともあるので、できるだけ大きいもので判断したいところ。
自分も自宅用にブラインドをつけようと思い、ネットにて何社か選んでいたんですが、
大きなサンプルを用意してくれてる業者を選びました。
現物サンプルは色もさることながら、質感もわかるのでとても大事です。
その面積効果を踏まえて配色のバランスを決めます。
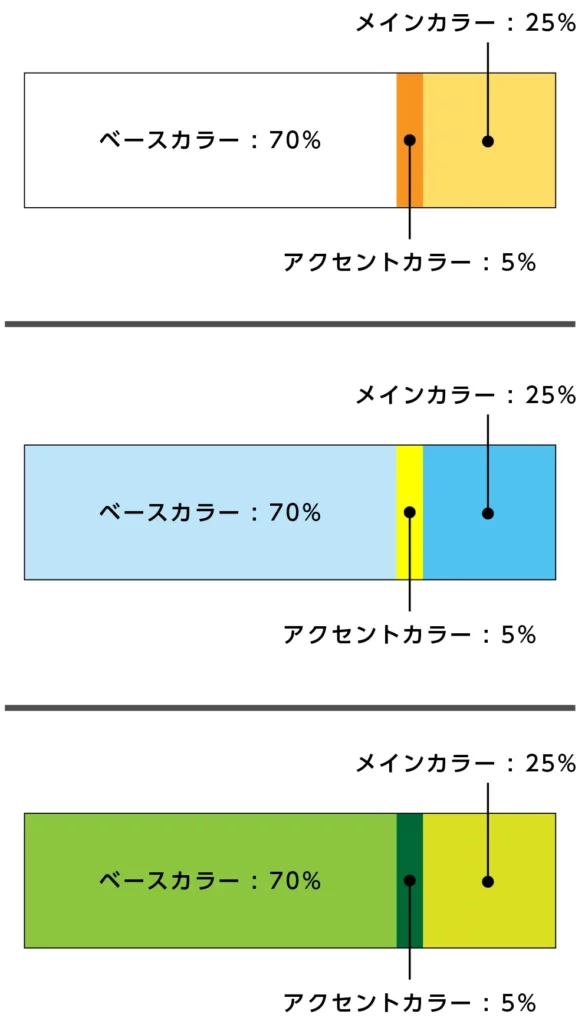
基本カラー3色を「70%:25%:5%」の比率にして配色すると、バランスの取れた美しい配色になるとされています。
最も大きな面積を占める色を「ベースカラー(70%)」、デザインの中心となる色を「メインカラー(25%)」、アクセントを持たせるための色を「アクセントカラー(5%)」と呼びます。

色の印象(トーン)を合わせる
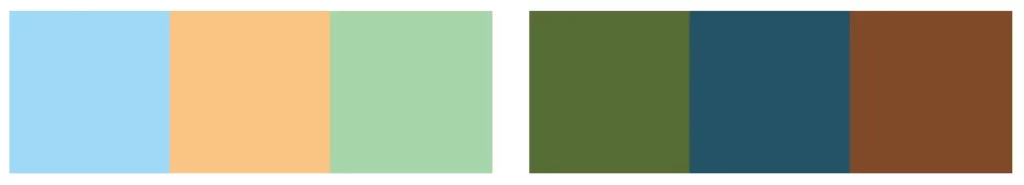
トーンとは色の三要素(色相、明度、彩度)のうちの二つ、明度と彩度を合わせたものです。
同じトーン同士で配色をすると、バランスの取れた配色になります。
また3色以上でもトーンを合わせればバランスのとれた色となります。
この配色法をトーンイントーン※3といいます。
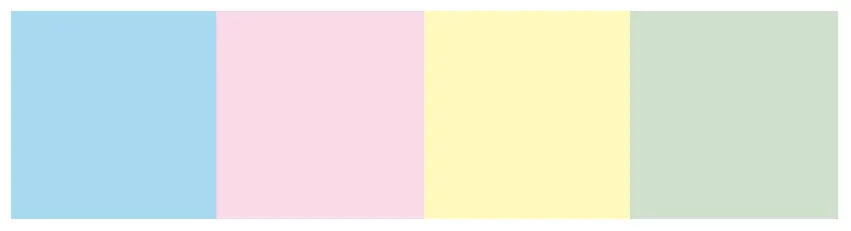
※3 トーンイントーン
「トーンの中にトーン」という意味で、同じトーン(明度、彩度)で色相が異なる色を合わせる配色方法です。それぞれのトーンは同じような印象やイメージ・感情効果を持っていますので、色相は違えどトーンを揃えることでイメージ表現が行いやすくなります。

淡いトーンと濃いめのトーンで配色。トーンが揃っていれば、色相が違っていてもイメージは同調する。 淡い色は可愛らしく感じ、低彩度低明度は落ち着いたイメージがある。

色彩心理を考える
色彩は、私たちの感情、行動、思考に影響を与えることが知られており、それぞれの色彩には一般的に共有された意味や感情があります。
例えば、赤は情熱的で活力に満ちた感情を表現する色彩とされ、青は安らぎや冷静さを表現する色彩とされます。
また、黄色は楽観的で明るい感情を表現し、緑は健康や成長、自然といった意味があります。
色彩心理を詳しく掘り下げた記事はこちらです。
見やすさ(視認性)に注意する
視認性が高い配色といわれるものは、この場合主に文字が対象になりますが、
背景と文字の色をコントラストをつけることで、文字を読みやすくすることです。
また、伝えたい情報をある特定の色で強調することで、重要なポイントを目立たせることができます。
標識など重要なものは明度コントラストが高いので一瞬で判断できるものとなっています。
そもそも視認性の悪い読み物(紙やwebに限らず)は読み手に不快感を与えてしまい、読まれないことが多くなってしまいます。

又、文字に関しては視認性とは別に「可読性」と「判読性」いう言葉があります。
| 視認性 | 白背景に黒文字が読みやすいように、文字の認識のしやすさを表す |
| 可読性 | 文字間隔や文字の太さなど、読んでいる時に目で追いやすいかを表す |
| 判読性 | 小文字の「エル」なのか「アイ」なのか判断しやすいかを表す |
詳しく記しているこちらのブログも読まれると、一層理解が深まります。
調和性を考える
20世紀にアメリカ色彩学者のジャッド※4(1900-1972)が唱えた色彩調和理論の4つの原理というものがあります。
全ての色彩調和理論がこれに集約されるわけではありませんが、この4つの原理を理解していると配色のアイデアのキッカケになると思います。
※4 ディーン・B・ジャッド(Deane Brewster Judd)
アメリカの色彩学者。色彩を定量的に表現するためのシステムを開発しました。
色彩学の分野において大きな貢献をし、現代色彩学の父の一人と言われています。
【秩序の原理】
色相環から秩序だてて選ばれた配色は調和するといった考えです。
色相間隔が均等に離れ、色相を選ぶ手がかりとなります。

【なじみの原理】
木の葉の光が当たっている部分と影の部分の濃淡など、日常で見慣れた配色は調和するといった考えです。
夕焼けのグラデーションなどの自然界に代表される配色や、トーンオントーン※5などがあたります。
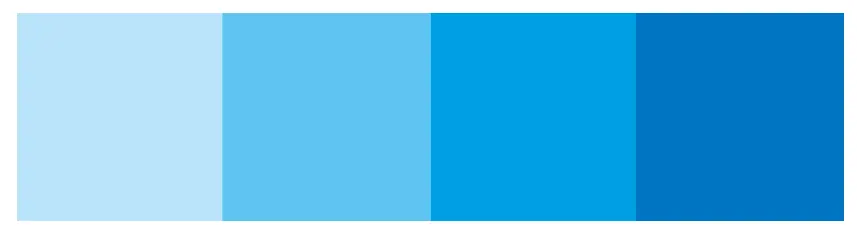
※5 トーンオントーン
例えば濃い青色と淡い青色、または濃いピンク色と淡いピンク色といった、
同じ色相で異なる明るさを調和的に組み合わせた配色のこと

トーンオントーンの例。統一感もあり、明快な配色となります。

【類似性(共通性)の原理】
同トーン(色調)でまとめたり、同色相でまとめたりすると調和するといった考えです。

色相を統一し、トーン(色調)で変化をつけたトーンオントーンも類似性の原理

トーン(色調)を統一し、色相で変化をつけたトーンイントーンも類似性の原理
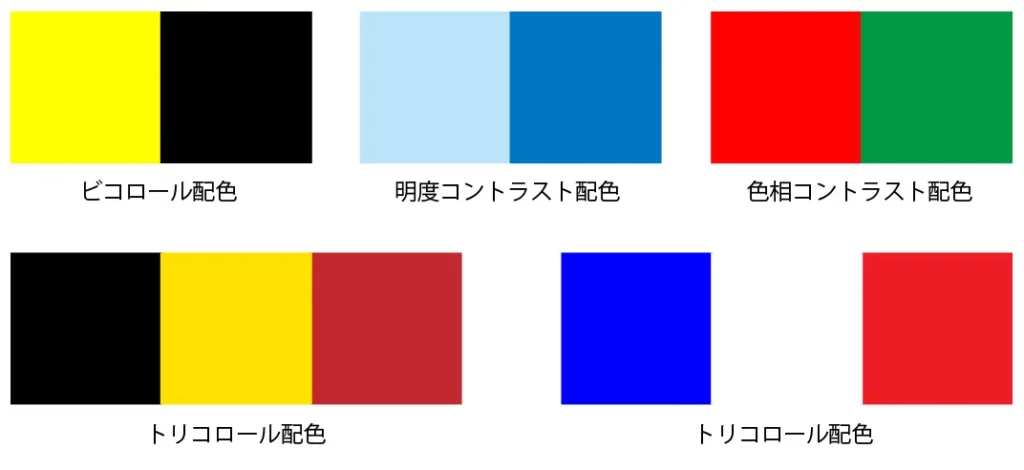
【明瞭性の原理】
ズバリ色のコントラストです。
視認性にも関わってきますが、明快なコントラストをもつ色の組み合わせは調和するといった考えです。

配色パターンの例や配色のコツ、色で魅力的に見せる方法
さて、ここではいよいよ今までのことを踏まえて配色した例をご紹介いたします。
悪い例、良い例を見ながらどこをどうすればよいかを説明します。
配色云々よりデザインをやり過ぎた感がありますが、これです。
ドンっ!

流石にこれは・・・
と思うかもしれませんが、自分のポストにはこのクォリティのが入ってきます!笑
※高田馬場ではなく郊外の田舎です・・・・
目がチカチカして読めませんね。
ダメな点
・7色のグラデーション
・多色配色(色の統一感がない)
・文字が読みづらい
・一番アピールしたい部分がどこかわからない
・余白がなく落ち着きがない
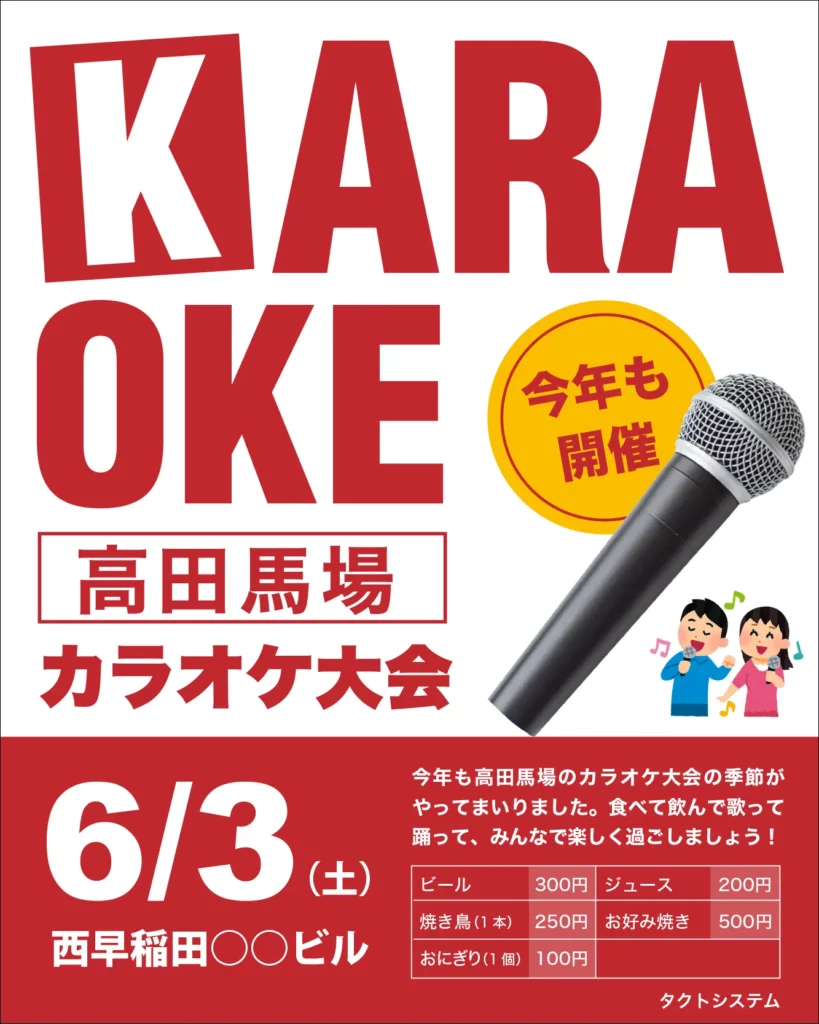
そしてこちらが無駄を省いたデザインです。
ドンっ!

デザインはだいぶ弄りましたが、色は2色しか使っていません(今年も開催を目立たせました)。文字の大小などもありますが、見やすくなったはずです。
変えた点
- 7色のグラデーション → グラデーションをやめる
- 多色配色(色の統一感がない)→ 2色に
- 文字が読みづらい → コントラストをつけて読みやすく
- 何を伝えたいかわからない → 文字の大小や色で情報をまとめる
- 余白がなく落ち着きがない → 白スペースを有効的に活用
まとめ
配色について見てきましたが、要所要所を抑えて配色すればぐっとよくなると思います。
よくある配色サイトにも頼るのもよいですが、自分の頭の中に色相環を思い描いて下記のことを考えながら配色してみてください。
おのずと配色が決まればデザインもぐっとよくなります。
ポイント
1. 目に痛いほどの純色は使わない
2. 色相心理をベースにメインカラーを決める
3. 3~5色程度の少ない色に絞る
4. 適度な配色の面積にする
5. トーンを合わせる
6. 視認性は悪くないか?
7. 調和はとれているか?
世の中のデザイン制作物に限らず、たとえば『なじみの原理』であった葉っぱのように、オモテはこい緑色、裏は薄い緑色といった、自然界にも配色のヒントは隠されています。
それらを参考にしつつ、よりよい配色にチャレンジしてみてください。
もしカタログやチラシ等でデザイン(配色含む)にお困りでしたら、
弊社のプロ集団に丸投げしてみるのも手かもしれませんね。
